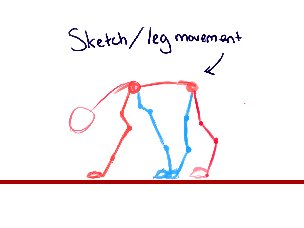
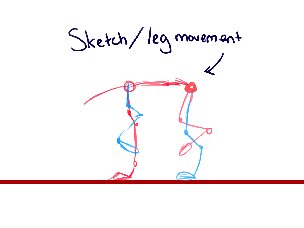
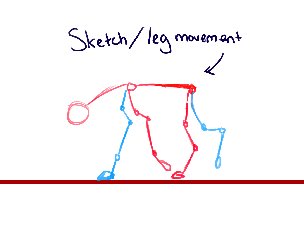
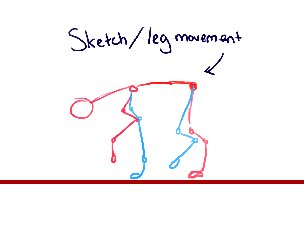
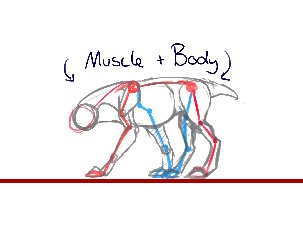
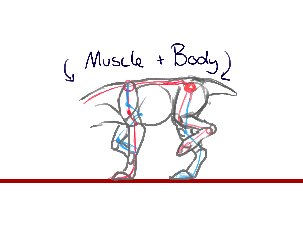
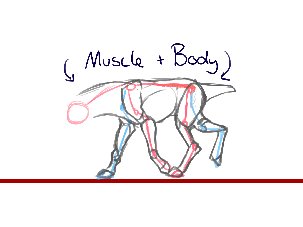
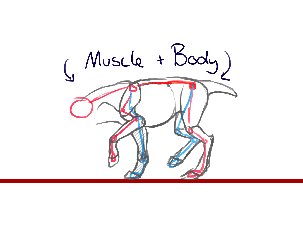
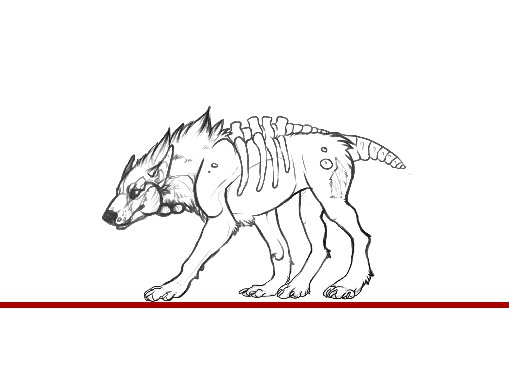
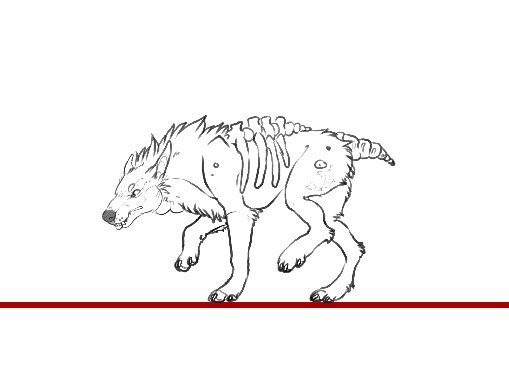
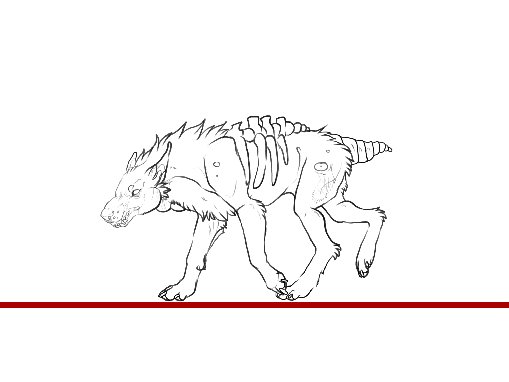
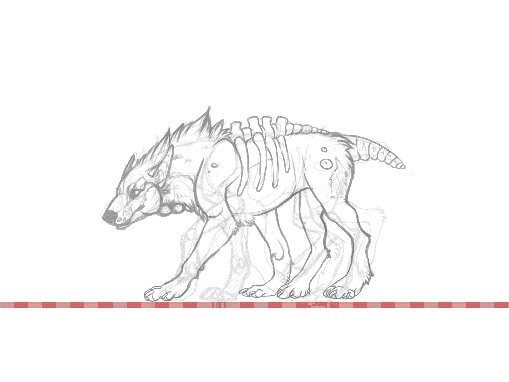
Here are the progress GIF files of my 2D animation I have been working on in Photoshop CC. Premiere Pro is being weird with my video at the moment, missing out key frames and the whole animation skips and buffers. I couldn’t find a solution to this problem so I uploaded gif files of the work. Hopefully a solution will be resolved and I could upload the video onto youtube.
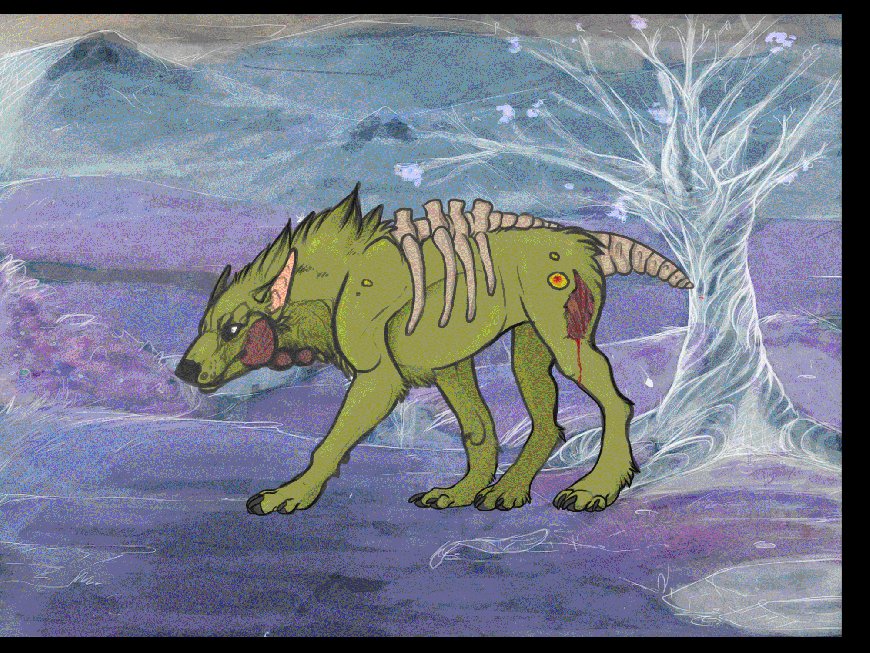
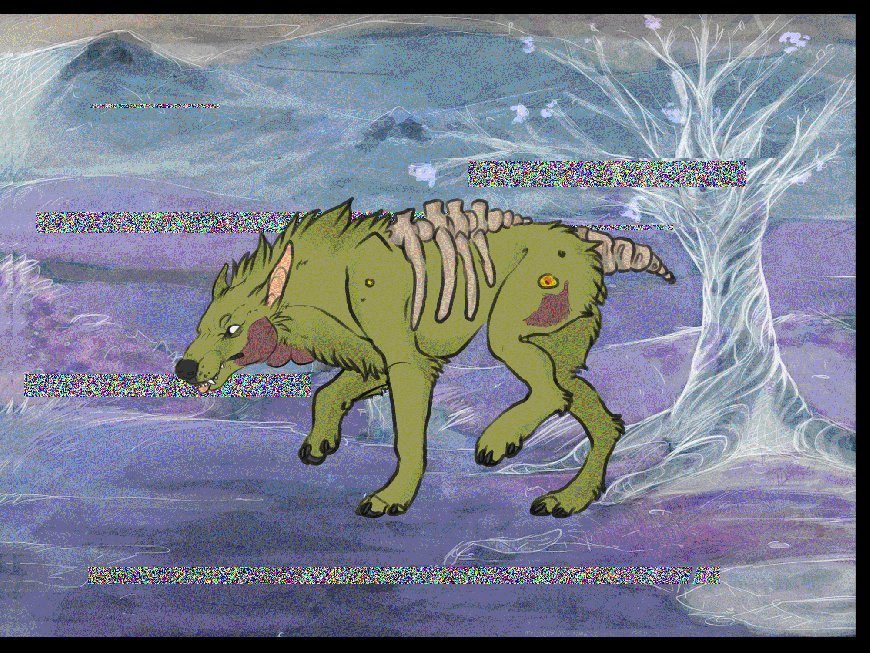
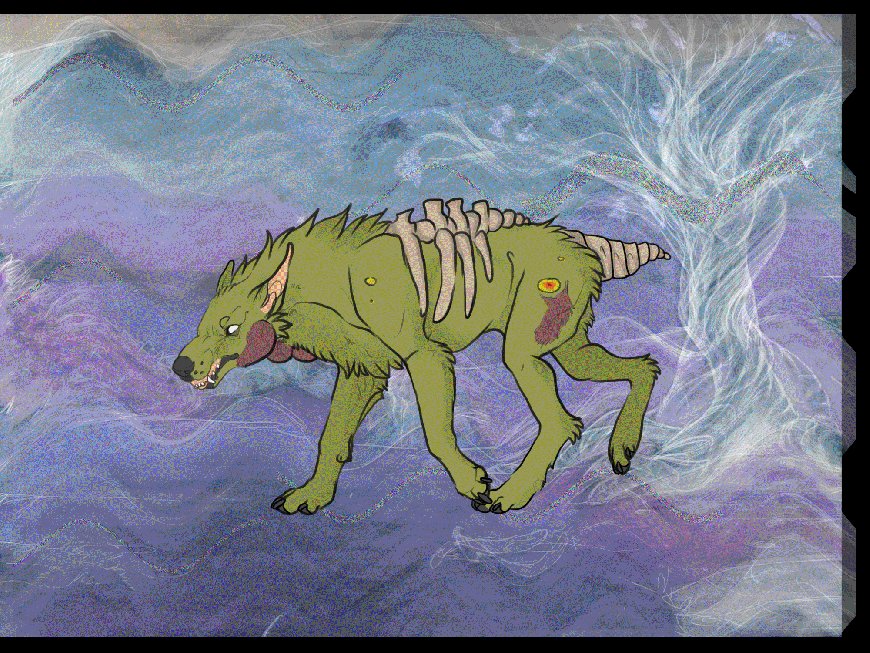
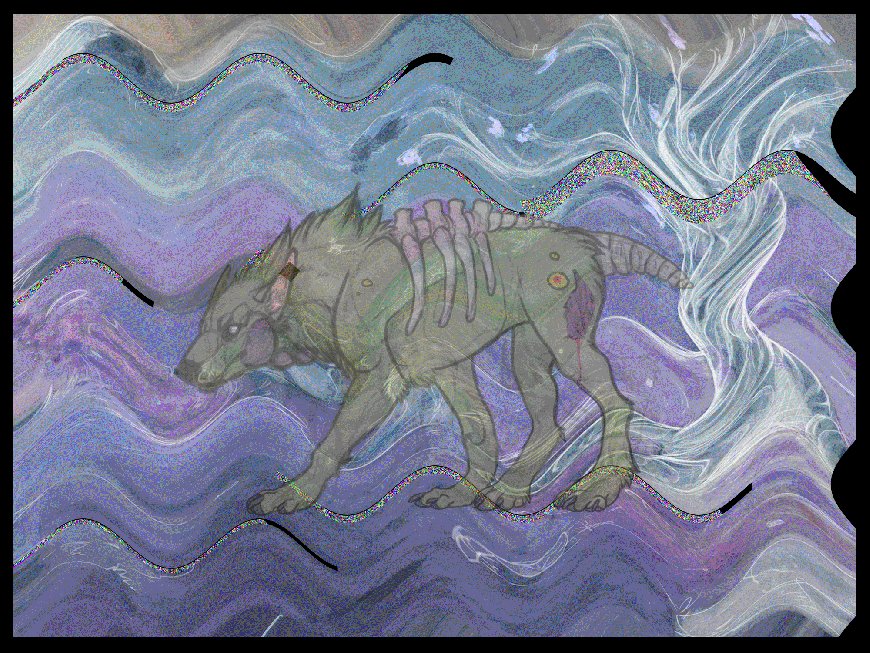
This being my first 4 legged walk cycle I’m quite proud of it. I know there are tons of mistakes. If I did have the time and experience I would add more movement to the spine, tail and neck to make it more natural. At first I wanted to make an animation of the character biting and snarling at a floating paintbrush, it then poking the character and his base colour changing colour, I had problems with the animation and photoshop itself later. I then realised I could try out a 4 legged walk cycle.
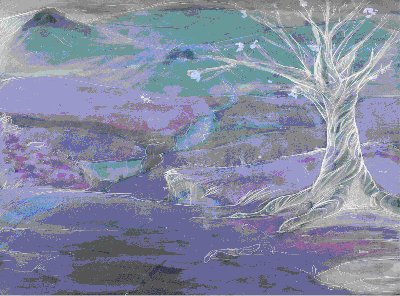
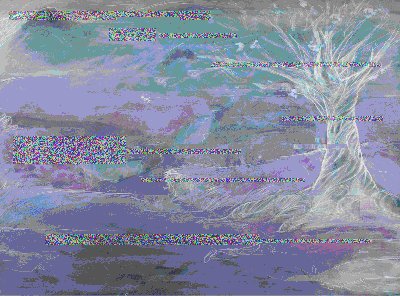
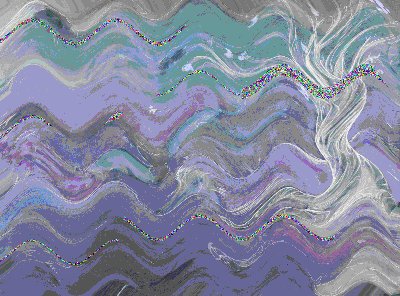
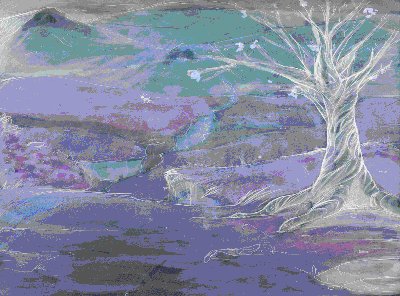
The background was very fun to make. It was a total of 5 frames, colours inverted and using the effects and distorting options like noise and wave to make it look like its glitching. The tutorial here helped me a lot: http://marinakhatin.blogspot.co.uk/2013/10/gif-collab-how-to-make-glitch-gif.html
Only until uploading I realised I forgot to colour the last 2 frames.





wow load of improvement from my friend L grate job keep it up
LikeLiked by 1 person
Danm spelt it wrong again sorry
LikeLike